Which Is Better: Progressive Web Apps vs. Native Apps

Apps make it possible for brands and business to deliver optimized content to customers via smartphones and tablets.
Of course, the user has to install your app on their smartphone first. But once they do, customers tend to engage longer with brands that provide a user-friendly mobile experience.
Right now, you have two options for apps: progressive web apps and native apps.
This article will discuss what the differences are between progressive web apps and native apps, as well as which option is better for SEO.
Native Apps
Native apps have to be developed for a specific operating system. On the one hand, this means greater development costs, but it’s also sensible from a technical standpoint because native apps can take full advantage of the operating system.
These apps use available hardware such as cameras or sensors in the best possible way because they are optimized for that operating system.
Additional Advantages of Native Apps
- Native apps can secure data (up to the limit of the available storage) on the mobile device.
- With fee-required native apps, a company’s sales can increase through the appropriate app store and the development costs can be recouped.
- Because native apps are hosted in the supplier’s store, your developer doesn’t have to deal directly with distribution.
- After installation, the app icon is automatically displayed on the home screen.
It’s not all good news with native apps, though. For example, different app versions must be simultaneously developed, published, and maintained for the various operating systems. Updates to the app have to be carried out through the appropriate app store for each operating system.

A major disadvantage of native apps is the high cost factor. The costs don’t just involve app development, but also maintenance. In addition to the actual CMS, continuing use must be attended to and continually updated.
Native apps are all those apps that are listed in the appropriate app stores from Google, Apple, or Microsoft and can be downloaded by users from there. Common uses for native apps are smartphone games, mobile versions of online shops, or special services from suppliers and companies that are not or only seldom offered by a website.
Perfect examples of a company’s central native app are Instagram or WhatsApp. An example of an outsourced service is the weather app on Yahoo.

Progressive Web Apps (PWA)
Progressive web apps are based on a Google initiative. This is not an app in the true sense, but rather a modified website that suits the output device or the browser used. The operating principle of the PWA is based on progressive enhancement (i.e., a website can be gradually adjusted to the end device’s technical settings).
The development of progressive web apps is based on open web standards. Thus, CSS markup is decoupled; similarly, content and design are decoupled from one another.
Even JavaScript is decoupled from both of these elements. In this way, all content is always available and can be displayed on the device. At the same time, a minimal functionality of the PWA is ensured independently of whether the output device or the browser supports JavaScript or CSS.
If a progressive web app is accessed, the app shell is stored as a base in the device or browser cache. Then, core elements can be loaded immediately.
The app shell itself consists of the absolute minimum HTML, CSS, and JavaScript that a website needs to work. This is a kind of code bundle, whereby the user interface can be provided on the device and the content can be dynamically loaded via an API.

In contrast to mobile websites, PWAs have many qualities that native apps also have. Basically, progressive web apps combine the advantages of native apps with the advantages of more responsive, mobile-optimized websites.
PWAs and native apps share the following characteristics:
- The app can send push notices to the user.
- The app can be stored on the phone’s screen with an icon.
- Many PWA functions can still be used without an internet connection or with a slow one.
However, PWAs show a disadvantage in terms of hardware integration. Thus, for example, fingerprint sensors or Bluetooth cannot be integrated into their functionality.
Currently, there are more problems with Apple’s iOS because the progressive web app operating system isn’t completely supported. Thus, the use of PWAs is limited to Android devices, for now. Specialized apps work there with all possible and usable functions.
Advantages of PWA Over Native Apps
- No separate code base is required for programming because PWAs can also be developed with HTML 5.
- Progressive web apps can be found in a Google search because they are completely indexable.
- Updates don’t have to run through an app store. Instead, the web app is brought up to the newest standard with the help of service workers.
- A PWA can also be used offline since they load the contents and functions in the cache of the appropriate device. If an internet connection is available again, functions and contents can be synchronized with the server.
- The development costs are significantly lower than with native apps. This also has to do with the fact that PWAs function on all platforms and no separate versions are needed for different end devices.
- No store is required for the operation of the app, and the user doesn’t have to install anything because the app functions with the browser.
- Users can easily switch between apps and share the contents of the PWA. Likewise, there are fewer breaks when clicking on links and changing to another website.
- PWAs load immediately, thus requiring a significantly shorter loading time than native apps.
- Connections with progressive web apps are SSL encrypted and are thus more secure than web connections from traditional apps. The server does have to be set up for this.
- PWAs are responsive and are suitable for every output device.
Usage Possibilities for Progressive Web Apps
PWAs can basically use all the same functions as native apps because they have access to the end device’s hardware. In practice, applications that deliver changing content but do not need to be updated through new installations or updates via an app store are particularly suitable.
Among these are, for example, news websites or the weather app developed by Google.

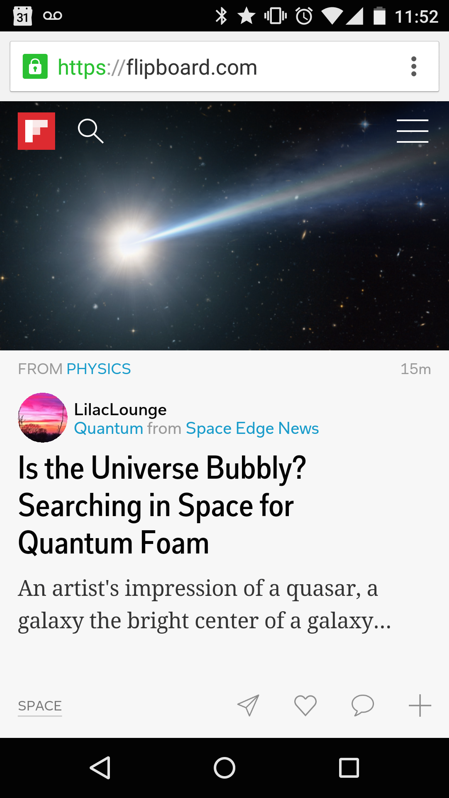
Even Flipboard can be called up via a progressive app. Just as with normal mobile websites, the browser is initially used to do this.

Later, the user receives a notification asking if they would like to save the PWA to their home screen.
The result looks like a native app icon. However, the icon is more like a bookmark because the PWA is a modified mobile website.
You will find more examples of current PWAs on the website pwa.rocks.
Important Development Aspects for PWAs
For development, webmasters ideally need the codelab for PWAs from Google. The first PWA can be designed on the basis of this Firebase platform.
The platform, taken over by Google in 2014, offers many possibilities for changing the functionality and design of PWAs. At the same time, the app can be oriented toward different target groups. Additionally, tests can be carried out very simply.
It is also possible to track the app with Firebase. Thus, Firebase applications can be linked with Google Analytics.
Check out this detailed introduction to programming progressive apps by Addy Osmani, a Google Chrome developer.
Which App Version Is Better for SEO?
Until now, search engine optimization (SEO) for apps was limited to a good listing in the appropriate app store and app indexing. With the help of the app indexing introduced by Google, it’s possible for users to receive link recommendations that directly refer to the contents of the installed app in Google search using the Google search app.
For this, however, the source code of the website must be edited. There, deep links are inserted into the head area that leads to the appropriate subpages of the app.
The deep links must be created for iOS and Android separately. Moreover, they can also be integrated into the XML site map so that the Googlebot can be made aware of them.

With further development of progressive web apps, there are many possibilities for SEO.
For example, a great advantage lies in the fact that the app is shared with you by a link and can be called up with a browser. Search engines can also index these links. Thus, there is the possibility that individual URLs of the PWA can be listed in the SERPs. This is only true for mobile SERPs, however, because this form of the app is overwhelmingly oriented toward mobile end devices.
Even if app indexing offers the possibility to index native app contents, certain requirements have to be met for the user to benefit from it. Thus, a user must actually have installed the app in order to click on the target site in the app, or they must first install the app. Moreover, the source code has to be adjusted, requiring additional expense.
Conclusion
Progressive web apps are still in the early stages of development and distribution. As of now, they’re only used by a few companies.
If mobile usage continues to increase as it has over the past few years, however, you might eventually not be asking “native app or PWA?”, but rather whether you need your own website or just a web app.
Until that day, though, PWAs are a sensible enhancement for mobile websites.
