Без рубрики
Whitespace (or “negative space”) is an empty space between and around objects of a page. Elements of whitespace in graphical user interfaces are:
- Margins, paddings, and gutters
- Space around images and graphic objects
- Line-spacing and letter-spacing within text content
Although some people may consider whitespace a waste of valuable screen estate, it’s an essential element in a design. In fact, whitespace is just as important as the content. As Jan Tschichold said:
Whitespace is to be regarded as an active element, not a passive background
All good user interfaces incorporate proper whitespace values into all page elements from top to bottom. The whitespace on a page can be every bit as important as the space occupied by UI elements because text, buttons, logos and other objects need room to breathe.
In this article, you’ll find how to use whitespace in your designs to give it a clean, uncluttered feel:
1. IMPROVE TEXT READABILITY
Whitespace is able to make reading much easier by reducing the amount of text visitors see all at once. The lack of whitespace (cluttered page) doesn’t make users want to read the content. On the other hand, properly used whitespace has been proven to increase text comprehension up to 20%, as pointed out by Dmitry Fadeyev.
Two important things to keep in mind when optimising your text content are paragraph margins and line spacing (the space between each line in your text). The latter can drastically improve the legibility of a body of text. Generally, the larger the spacing, the better experience the user will have whilst reading (although too much line spacing can make the lines disconnected).
2. CLARIFYING RELATIONSHIPS
The whole layout arises from the sum of its parts and content relationships are defined by surrounding whitespace. The Law of Proximity states that objects near to each other appear similar. The whitespace acts as a visual cue in this case. Take a look at the image below:

The laws of Gestalt dictate that objects in close proximity will appear as one “unit”; the white space acts as a visual cue.
Almost everyone who sees this image notices two groups of circles, rather than simply 12 circles. The circles are all identical and the only difference between them is the amount of whitespace that separates them.
It’s possible to group items together by decreasing the space between them and increasing the space between them and other elements on the page.
For user interfaces, this means that objects in close proximity will appear as one “unit.” For example, in the context of web forms, it’s a good idea to place labels close to the relevant fields to create an object. When labels are placed closer to the fields this makes the relationship between them much clear for users.

Information is communicated far more clearly when labels are placed closer to the fields they relate to.
3. ATTRACTING ATTENTION
Designers can use whitespace to communicate what’s most important at a glance. There’s a relationship between a distance and attention; larger distance forces attention. The lack of other elements will only make existing elements stand out more. It’s possible to use a whitespace for your advantage—to draw wandering eyes onto certain page elements. Extra padding around a particular segment of content forces users’ attention onto that area simply because there’s nothing else on the screen to draw attention. Thus, the more whitespace around an object, the more the eye is drawn to it.
4. CREATE VISUAL HIERARCHY
When whitespace is used appropriately, it allows a page to create a general flow and balance, which in turn helps communicate the intent of the design. Whitespace can support the overall hierarchy. It produces either symmetry or asymmetry.
Symmetry creates memory and harmony:
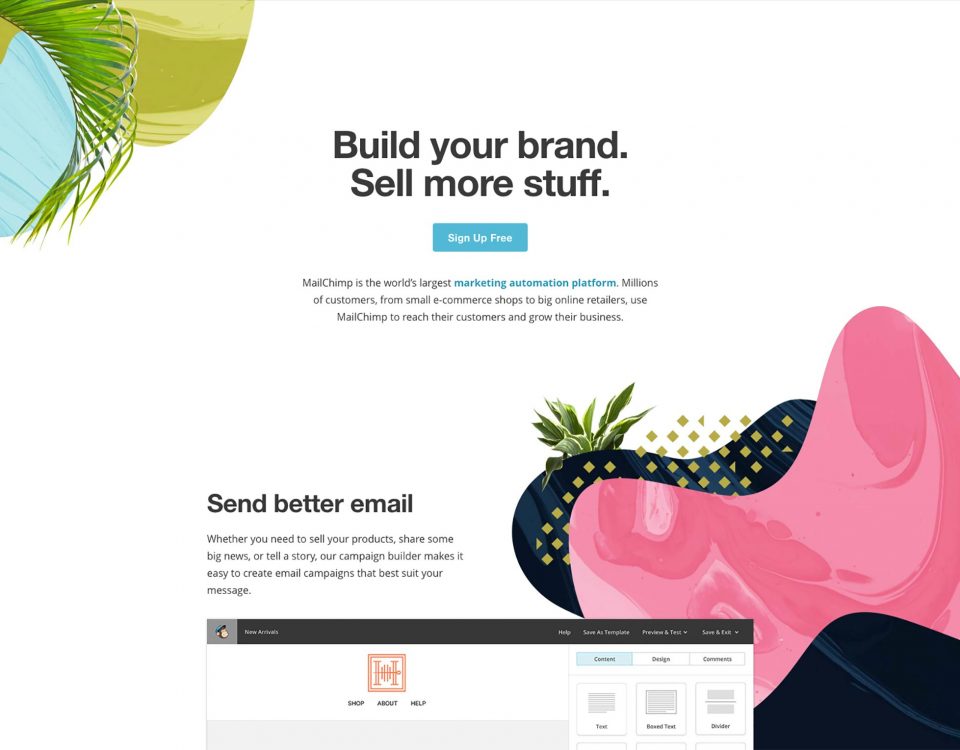
Mailchimp, as you can see, is a big advocate of white space in their designs. When visitors scan the homepage, the “Sign Up Free” button draws their attention almost immediately. Using symmetry it’s possible to create a balanced layout with equally important right and left parts.
While asymmetry draws attention:
Asymmetry is great for bringing attention to a particular area of the page.
When an element uses asymmetrical space, it stands out against other surrounding elements.
CONCLUSION
Whitespace isn’t a wasted space, it’s a powerful design tool. It can be every bit as important as the space occupied by imagery, text or other user interfaces object because even empty space serves a purpose and supports the visual integrity of a layout.
Although it seems a simple topic, whitespace can be hard to master because the application of whitespace is both art and science. Truly understanding how much whitespace should be used to create a good layout requires practice.