Web Stories WordPress Plugin: 9 Must-Know SEO Tips

Web Stories for WordPress is a new plugin developed by Google.
The plugin allows you to create full-screen, tappable, and engaging visual stories that are powered by AMP technology.
The Web Stories for WordPress plugin installation process is simple.
Navigate to the official website, download the .zip file, then within WordPress select Plugins > Add New > Upload Plugin.
I’ve now spent many hours testing out the Web Stories for WordPress plugin by Google.
There were a lot of obstacles along the way that I struggled to find answers to at the time.
This post outlines nine areas that I wish I knew more about before I dove in headfirst.
These are tips that would no-doubt save hours in the Web Story creation process from an SEO perspective.
So far, I have personally developed two Web Stories with the WordPress plugin that are live on my site and are receiving pleasing results from Google Search and the Discover Feed.
Here are my must-know SEO tips when creating Web Stories on WordPress.
1. Lack of Quality Control: A Recipe for Index Exclusion
Before I get stuck into the tips explicitly for the Web Stories for WordPress plugin, I wanted to make an important note on maintaining content quality with your Web Stories.
Due to the social media story-like resemblance, I foresee a lot of mistakes being made by site owners.
Think of a Web Story like any other webpage on your site.
Ask yourself: “Is this something Google would be happy to use resources to index?”
If you’re using unoriginal content with low-quality media throughout, I wouldn’t be surprised if Google decided to ignore that content in Search.
So if you’re having indexing issues, take a close look at your Web Story and reassess.
Now let’s get into the tips that you’re here for.
2. Google Site Kit: The Simple Answer to Google Analytics Tracking
If you’re not a developer, you’re not going to want to mess around with trying to get Google Analytics tracking in place for your Web Stories.
It’s WordPress, it really shouldn’t be that hard.
But it is.
Because the Web Stories for WordPress plugin is still in Beta, it’s not perfect.
Actually, it’s far from it.
Hence the obstacles I had along the way when creating my first Web Story.
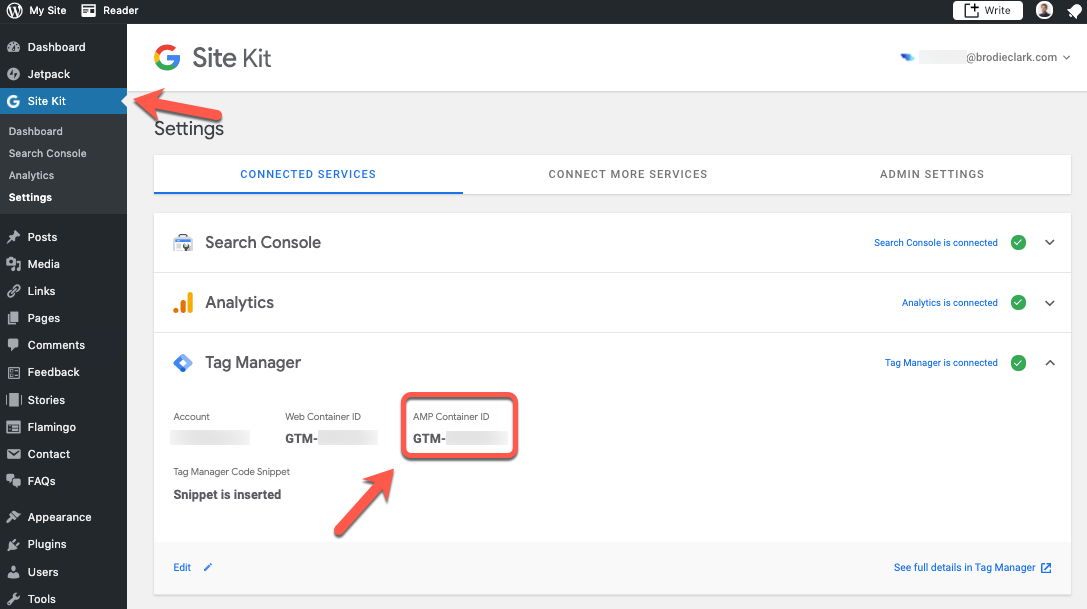
To get Google Analytics tracking up and running for my Web Stories, I used Google’s Site Kit plugin.
Some minor configuration with Google Tag Manager (creating a separate AMP tag) and I was all set to go.
 The Google Site Kit Plugin allows tracking for Web Stories with integrations.
The Google Site Kit Plugin allows tracking for Web Stories with integrations.The integration with Google Analytics and Google Tag Manager was very straightforward.
Is click fraud affecting your PPC campaigns?
Start a free trial now and experience your GoogleAds account in a fraud-free environment.
Site Kit provides all the details you’ll need to get things moving.
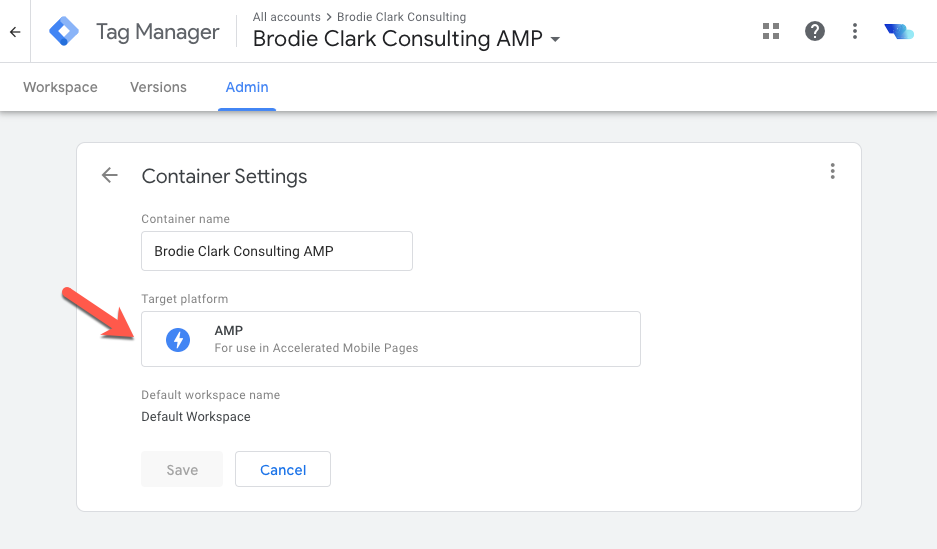
For reference, here’s what my Google Tag Manager container settings looked like once selecting the target platform (Accelerated Mobile Pages):
 Setting up a Google Tag Manager container for Accelerated Mobile Pages (AMP).
Setting up a Google Tag Manager container for Accelerated Mobile Pages (AMP).Now that you’ve got the one-time setup of Google Analytics tracking in place, we can move onto some more tips.
But let’s get one more headache out of the way: meta data.
3. Meta Data: Probably the Biggest Web Stories for WordPress Pain Point
Yep, that’s right.
Google didn’t take into consideration meta data functionality into the Beta version of their Web Stories for WordPress plugin.
Ugh.
At the moment, the title tag you use for Web Stories needs to be exactly the same (excluding some minor branding functions) as the headline you’ve set.
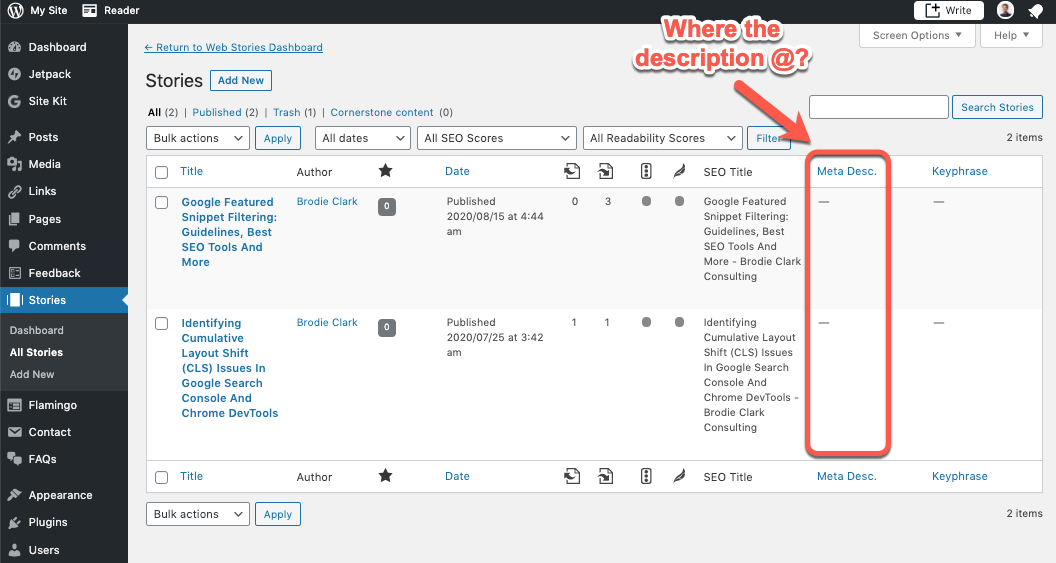
Don’t even get me started on the meta description.
For some reason, they haven’t added support for this into the tool or given SEO plugins the ability to customize it.
I reached out to Jono Alderson from Yoast who linked me this thread.
Great to see that Yoast is actively following up on this and are quick to add functionality.
 Google’s Web Stories for WordPress currently doesn’t support custom meta data.
Google’s Web Stories for WordPress currently doesn’t support custom meta data.But that’s just the way it is for the time being when using the Web Stories for WordPress plugin.
You could probably get a developer to hack away at it, but that isn’t always realistic.
In the meantime, we essentially have very little control.
So focus on the content of your Web Story and leave it with Google to present that content in Search.
Again, not ideal.
But that’s where things are at.
4. An Important Note on HTML Usage Throughout
Once you’re starting to get more familiar with the Web Stories for WordPress editor, you’ll notice that you’re given the choice among a heading, subheading, or body text.
This is important to keep in mind.
Use each as if you were writing your own blog article.
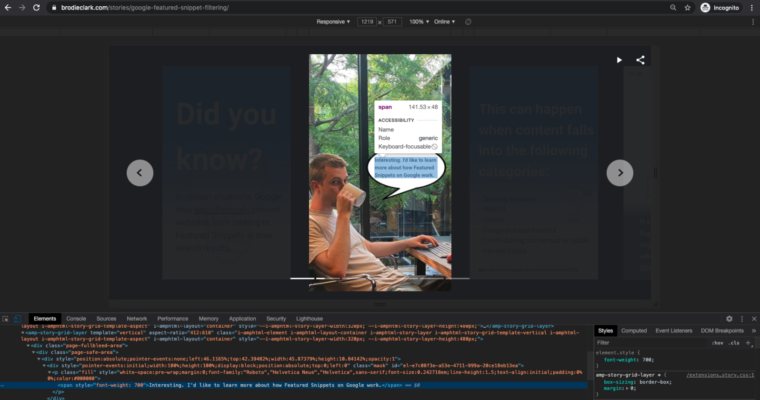
This is especially true when adding images with text to your Web Stories.
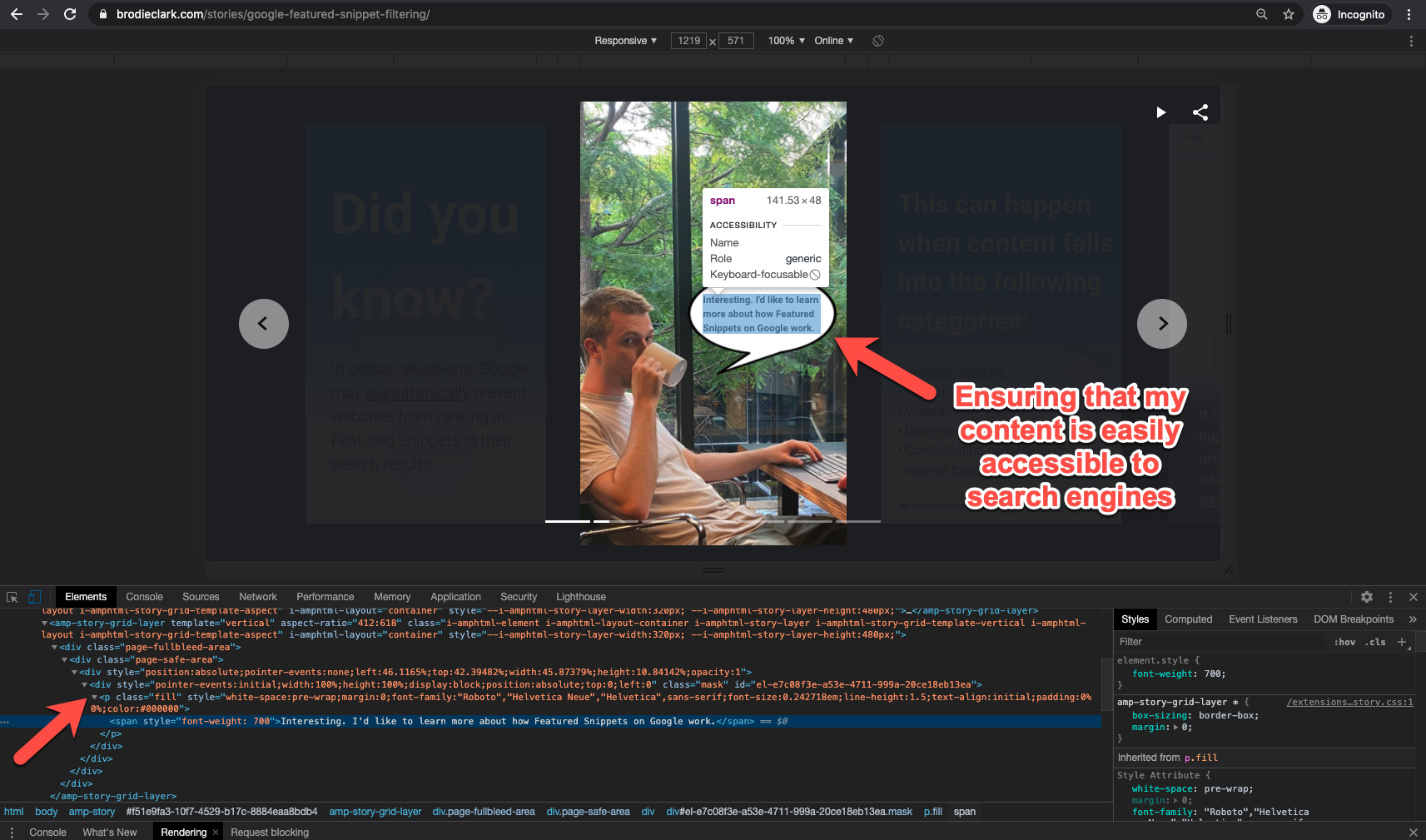
In the example below, I created the background with the photo and the speech bubble in Photoshop.
But I didn’t add the text to the image in Photoshop, this was done in the Web Stories for WordPress editor.
 When using the Web Stories for WordPress plugin, ensure content is accessible to search engines.
When using the Web Stories for WordPress plugin, ensure content is accessible to search engines.In this example, you can see that I’ve used a <p> tag in the HTML for the speech bubble text.
I want Google to easily access this text and use it to rank my Web Story in Search.
5. Getting Schema Markup Added to Your Web Stories in WordPress
This is where Yoast comes into play again.
They’ll handle this for you, as they can do on other pages on your site.
I wouldn’t mess around with adding custom Schema code in WordPress when it’s already in place for you.
Using Yoast, I’m able to get various Schema types added to my Web Stories automatically.
Considering Google’s Structured Data Testing Tool is about to be deprecated, I’ve started using Sitebulb’s replica testing tool.
It works similar to how Google’s version does, allowing for URL or code snippet testing.
This is important to complete to ensure that your Schema is functioning correctly.
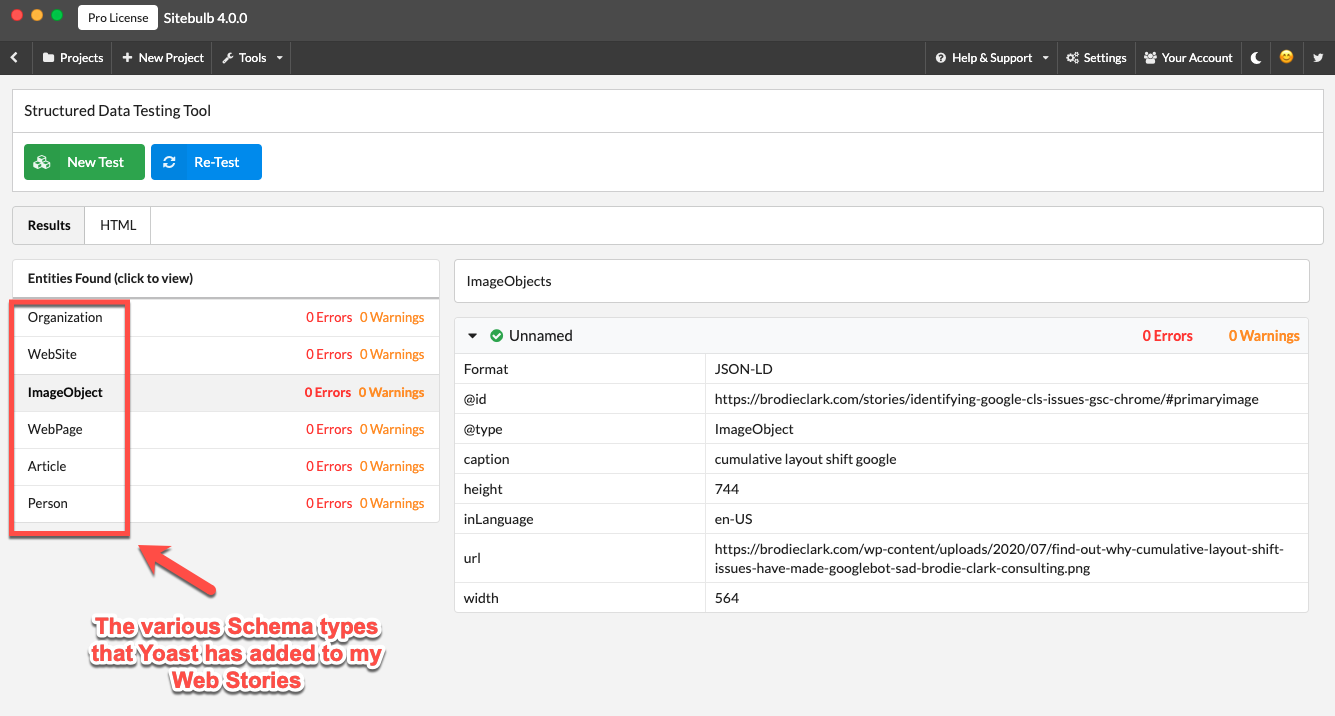
 Testing your Web Stories Structured Data implementation with Sitebulb’s testing tool.
Testing your Web Stories Structured Data implementation with Sitebulb’s testing tool.In the example of one of my recent Web Stories, I’m using the following Schema types:
- Organization
- WebSite
- ImageObject
- WebPage
- Article
- Person
The content in Web Stories is often minimal, so I believe that the addition of Schema can be a nice helping hand with respect to performance in Google Search.
I’d suggest using Yoast when adding Schema to Web Stories in WordPress.
6. Nailing Your Web Story Cover Image
While this tip applies to Web Stories in general, I really want to make this point clear in this post.
The cover image used for your Web Story is extremely important for the success of your content in Google Search.
I’ve written extensively about the importance of feature images for Google Discover.
Similar principles apply here, but Web Stories display with a different aspect ratio which is good to keep in mind.
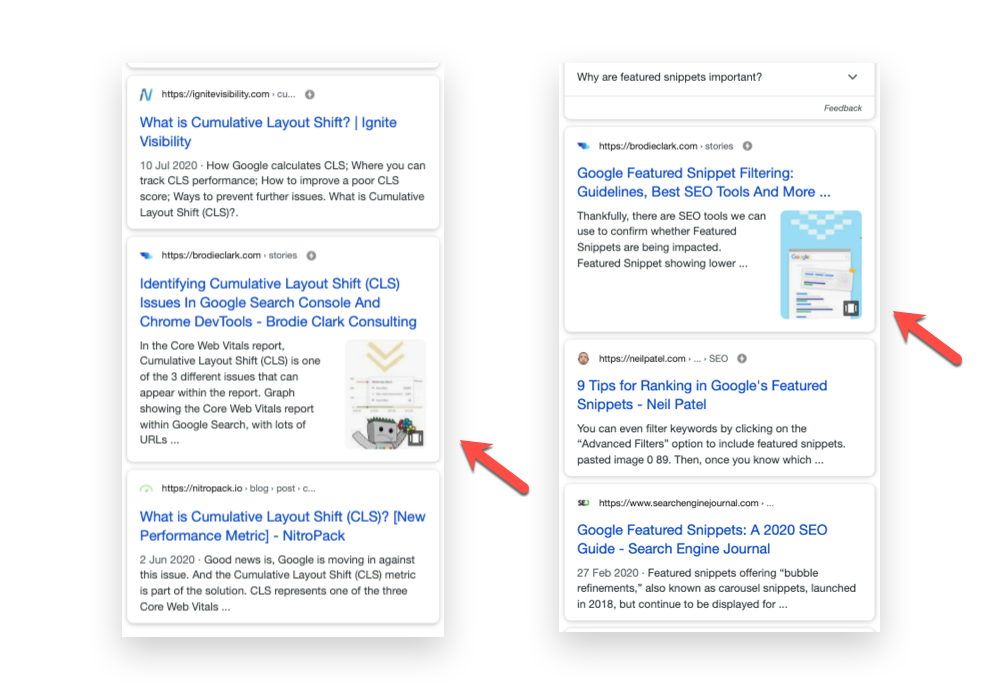
 How Web Stories appear in Google’s search results with the feature image and the Web Story icon (same as the ‘recent’ tab in the Google App).
How Web Stories appear in Google’s search results with the feature image and the Web Story icon (same as the ‘recent’ tab in the Google App).You can use Google’s AMP Test which now supports Web Stories to see how your Web Story appears with different result types.
This provides a nice indication of how your Web Story could appear and how the image cropping works across different surfaces.
Another aspect is when sharing the content on social media.
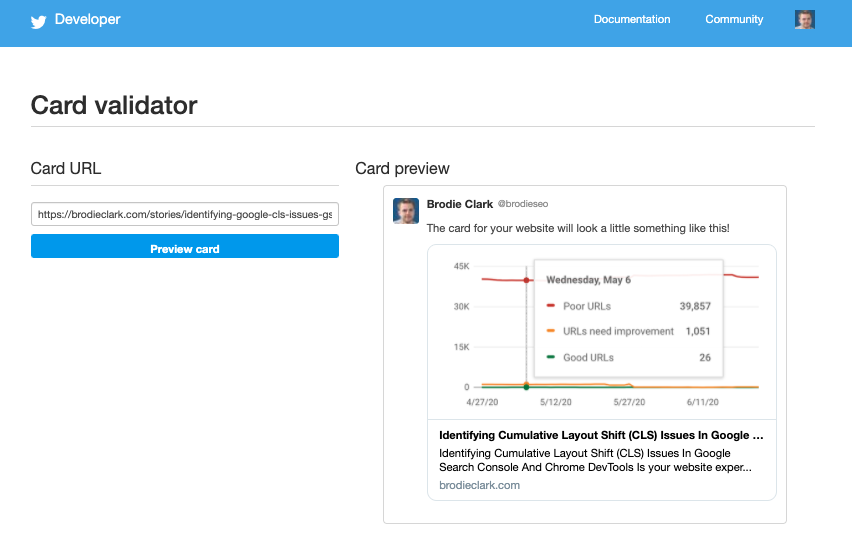
If I were to share the article on the left (about CLS issues on Google), I’d get the following preview on Twitter:
 Preview of my Web Story cover image as it displays on Twitter. Note how the center of the image is used as the preview.
Preview of my Web Story cover image as it displays on Twitter. Note how the center of the image is used as the preview.Note how the preview has cropped to the middle of the cover image with the Twitter preview.
So if your Web Story is going to be distributed across social channels, ensure that the middle of the image works as a standalone preview.
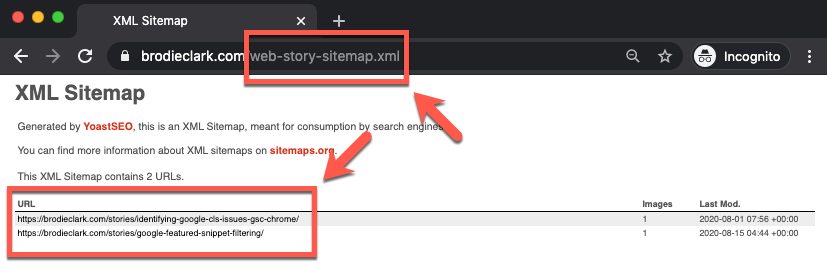
7. Ensuring Web Story URLs Appear in the XML Sitemap
In terms of content discoverability on Google, URLs appearing in sitemaps are important.
According to a conference that I went to in 2019, Gary Illyes mentioned that they account for ~20% of how Google discovers new pages.
That ~20% is a portion that you don’t want to miss out on.
To ensure your Web Stories are discovered by Google, you need to first start by ensuring that they are appearing in the XML sitemap.
This is again something that Yoast handles for you with their Web Stories support.
If your Web Story URLs aren’t appearing in your XML Sitemap after publishing, then you’ve got a problem.
Here’s what this looks like for the two Web Stories that I’ve published so far:
 It is important that your Web Stories appear in the XML Sitemap after being published to your site.
It is important that your Web Stories appear in the XML Sitemap after being published to your site.The other ~80% for discoverability comes down to links.
This could be links coming from internal pages on your own site or from external sites.
The XML Sitemap is the foundational point for getting discovered, any other link efforts can go a long way, too.
8. Best Tools for Troubleshooting Your Web Stories
While I’ve already mentioned Google’s AMP Test in tip #6, which works well, there are other tools you can use to your advantage.
This includes Google’s Rich Results Test, which I found to be reasonably helpful with troubleshooting Web Stories.
But my favorite for troubleshooting at the moment is directly within Google Search Console.
There’s a lot more functionality in there compared to the RRT and AMP Test.
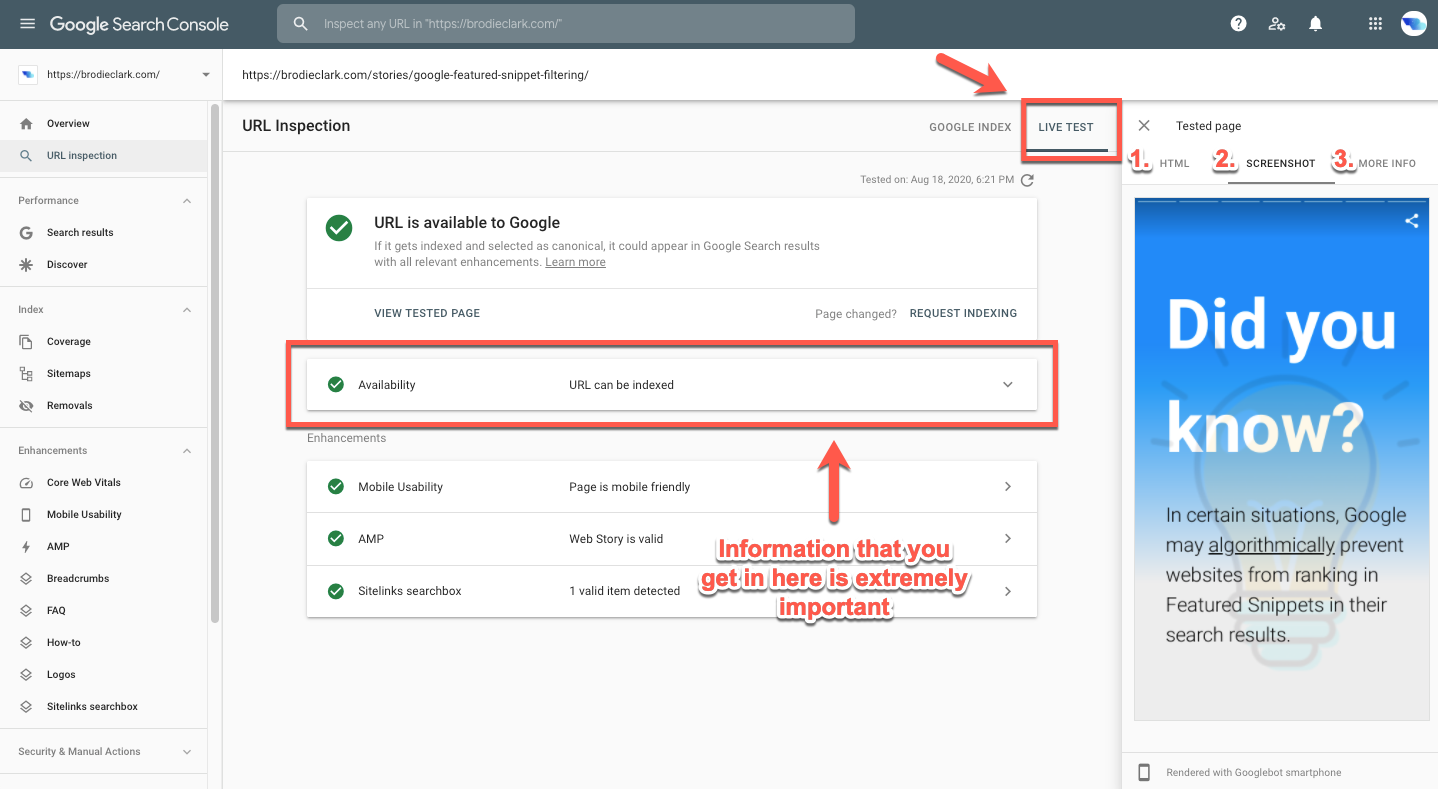
Using the URL Inspection Tool and the Live Test, you’re able to go a bit deeper.
In this example in Google Search Console, I show some of those important areas.
Toggle between viewing the HTML, the screenshot preview, along with details like the HTTP response and more.
 When troubleshooting your Web Stories, make sure to use Google’s own tools. My favorite for this purpose is Google Search Console’s URL Inspection Tool.
When troubleshooting your Web Stories, make sure to use Google’s own tools. My favorite for this purpose is Google Search Console’s URL Inspection Tool.Google Search Console will also provide necessary details about whether your Web Story has been discovered and if it is appearing within Search.
When using the Web Stories for WordPress plugin,
I highly recommend doing a lot of your testing and troubleshooting in Google Search Console.
9. Tracking the Performance of Your Web Stories in Google Search and Discover
The main reason that I got on board with Web Stories is because of the potential early adopter traffic and visibility benefits.
I needed to fully test it out before recommending to my publisher clients.
This is especially true for Google’s Discover Feed, where your content could be catapulted into Discover if there’s an alignment with user interest and your post.
Glenn Gabe went into detail on this in this post – which I highly recommend checking out (for a hand-coded approach).
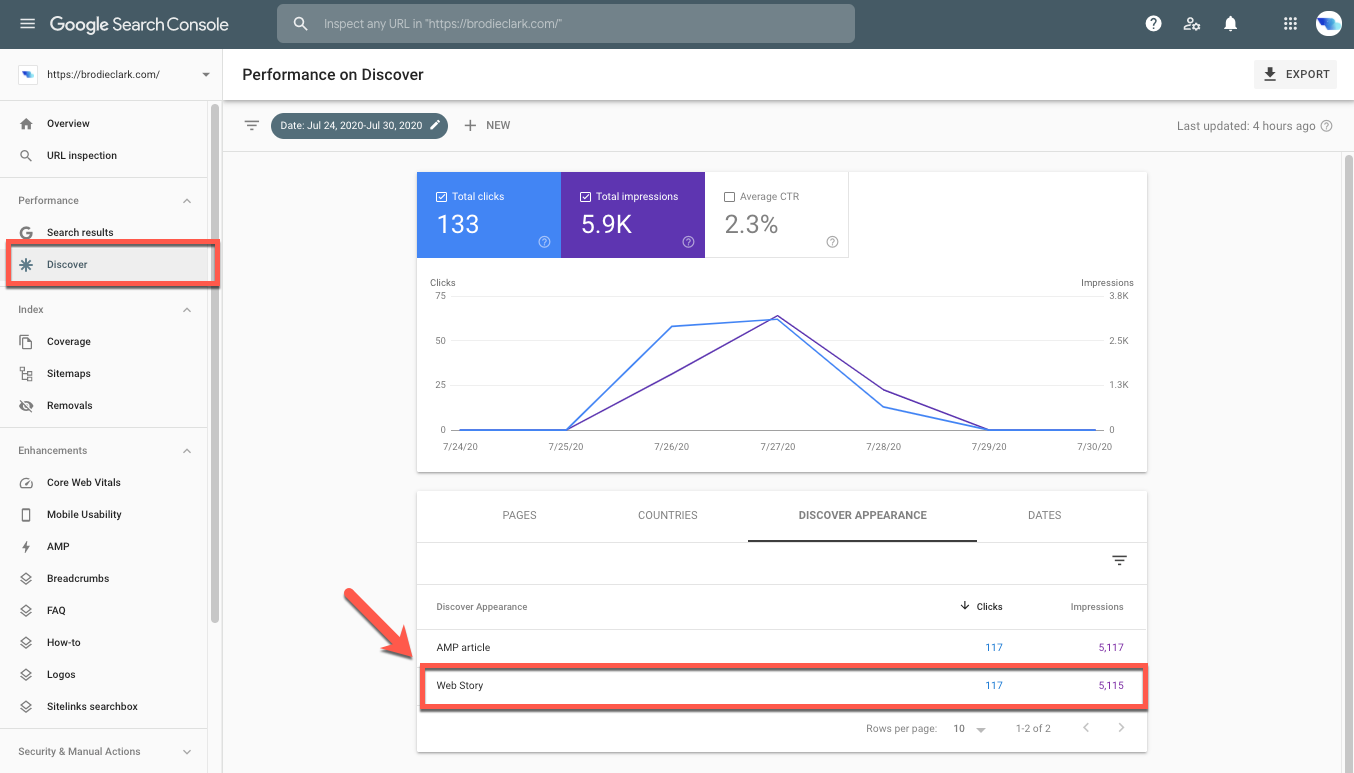
Aside from the standard Google Analytics integration, where you essentially just see page views of each Web Story slide, along with engagement metrics, there’s also the reporting within Google Search Console.
 Web Stories can be added to Google’s Discover Feed. Review performance in Google Search Console, with the Discover Appearance filter.
Web Stories can be added to Google’s Discover Feed. Review performance in Google Search Console, with the Discover Appearance filter.In the example above, you can see that there is a “Web Story” filter that can now be applied to your results in Google Search Console.
This feature came about at the same time as support within the AMP Test launched.
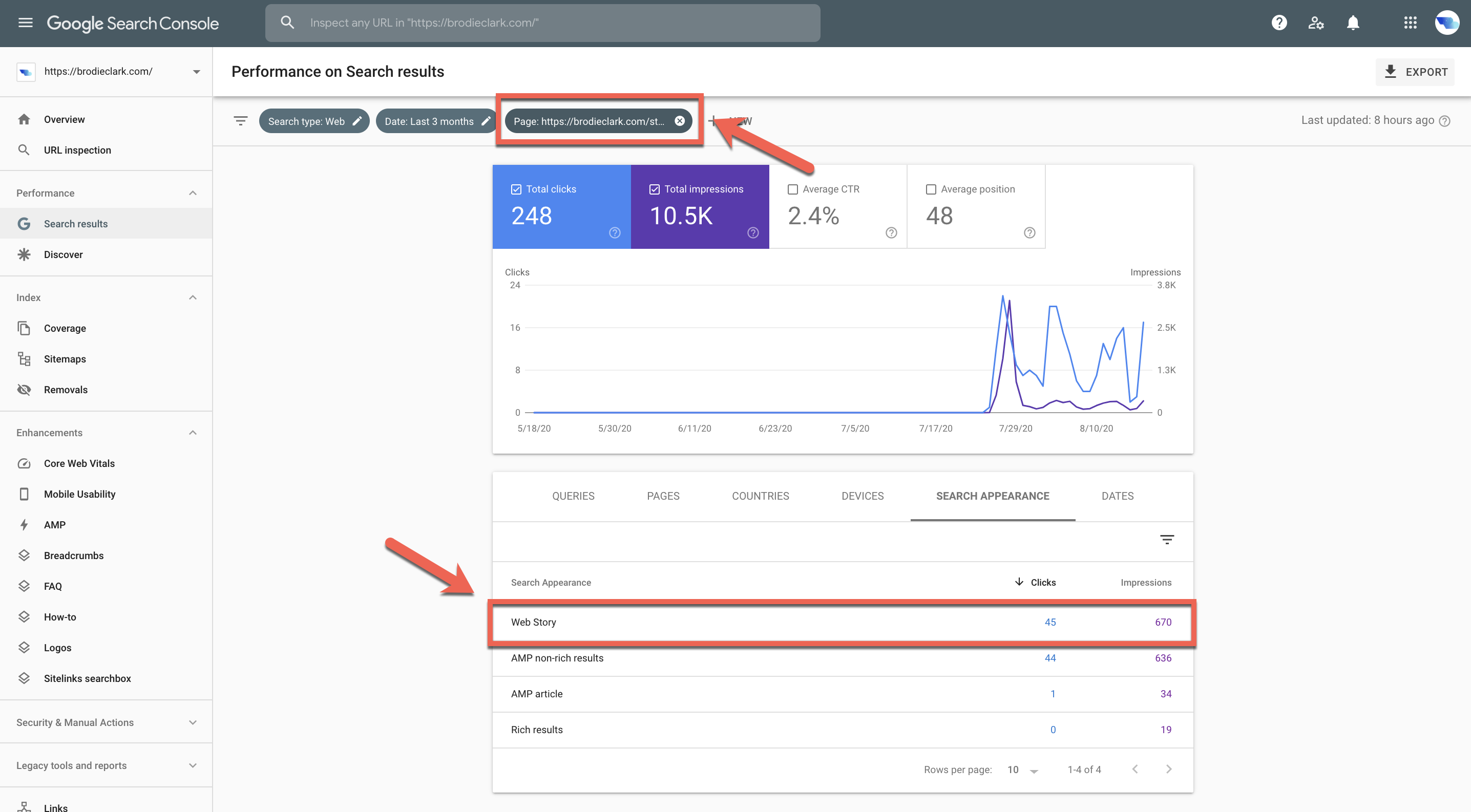
Similar to the Discover Appearance filter, you can also see your Web Stories appearing in Search on mobile with the Search Appearance filter.
Here’s what this looks like so far for my first Web Story that I created:
 Web Stories shown with the Search Appearance filter in Google Search Console.
Web Stories shown with the Search Appearance filter in Google Search Console.Google Search Console can provide important insights about your Web Stories, such as:
- Clicks.
- Impressions.
- Queries that you ranking for in Search.
- Which countries your content is surfacing in.
- Devices you’re showing on.
- And plenty more.
Moving Forward With the Web Stories for WordPress Plugin
Overall, the Web Stories for WordPress plugin certainly has a lot of quirks when it comes to SEO. After all, the plugin is still in Beta.
Aspects such as the Google Analytics integration and meta data are areas that still need improvement from Google’s end, which I’m hoping will come soon.
When creating your first Web Story using the WordPress plugin, I’d highly suggest keeping these points in mind.
I’d expect that it would eliminate hours from your creation process if SEO performance is the intention.
The first point of this post focuses on ensuring that quality is maintained for your Web Stories.
As with any piece of content on the web, this is what will result in the longevity of your post in Google Search after publishing.
Keep these nine tips in mind when using the Web Stories WordPress plugin and you’ll be on your way to a successful Web Stories SEO strategy.
